LambdaのLogをCloudWatch LogsからKinesis Firehoseを利用しAthena+QuickSightで可視化する際に知っておくべきこと #aws #jawsug
タイトルでは
知っておくべきこと と書きましたが、簡潔に結論を書くと 仕様のドキュメントをちゃんと読めば問題なし となります。ドキュメント読むの大事ですね。
そして普段からちゃんと読んでる人はハマらないので、なんの気づきもない可能性があります。
実現したいこと
みんな大好きLambdaですが、Lambda関数の数が多くなり出力されるLogの量が多くなってくると、CloudWatch Logsのマネジメントコンソール上での検索が大変になってきました。
CloudWatch Logsのマネジメントコンソール上では、ログストリーム間のイベントを横断検索することはできますが、ロググループ間の横断検索や検索結果の直感的な可視化などを行うことができません。
これを構築と運用の手間をなるべくかけずに実現して、Lambda関数から出力されたLogを普通に検索して可視化したいわけです。
Lambda関数をまたいでLogを検索する必要がない!という場合は必要ない仕組みになります。
実現方法
実現するにために以下のサービスを連携して利用することを考えました
具体的にはAWS Lambdaから出力されたLogがAmazon CloudWatch Logsに蓄積されるので、Amazon CloudWatch Logsのサブスクリプションを利用してAmazon Kinesis Firehoseにリアルタイムで出力しAmazon S3に蓄積する。
Amazon S3に蓄積されたLogをAmazon Athenaでクエリを投げられるようにしてAmazon QuickSightにて可視化を行う。
他の実現方法
上記の方法以外で以下のサービスを使えばもっと手軽に実現できます
- Amazon Elasticsearch Service
Amazon CloudWatch Logsのサブスクリプションを利用してAmazon Elasticsearch Serviceにリアルタイムで出力し、Kibanaにて可視化を行う。
ただしAmazon Elasticsearch Serviceはストレージの容量が無制限ではなく、必要があれば設定や操作をしてストレージを管理しなければならないため今回はこの方法を選択しませんでした。
用途が合えば非常に手軽なのでこちらを選択するのもアリかと思います。
Amazon CloudWatch Logs
Data sent from CloudWatch Logs to Amazon Kinesis Firehose is already compressed with gzip level 6 compression, so you do not need to use compression within your Firehose delivery stream.
Amazon Kinesis Firehoseとの連携の場合はすでにgzipで圧縮された状態で送信されるとは知りませんでした・・・ ドキュメントをしっかり読んで理解していれば、今回悩むことはなかったかもしれません
ここまでがAmazon CloudWatch Logsについて知っておくべきことになります
Amazon Kinesis Firehose
- Amazon Kinesis FirehoseでAmazon S3に転送されたデータには改行がなく1行
- Amazon Kinesis Firehose Data Transformationを利用して改行を追加する
Amazon Kinesis Firehose Data Transformationを利用しなければ改行が追加できないのちょっと残念な感じがします・・・
AWS IoT ルールアクションでFirehose アクションを利用する場合にはseparatorの指定が可能で、これによって改行をした状態でデータが蓄積されます。この機能を通常のAmazon Kinesis Firehoseで利用出来たらいいなぁ
ここまでがAmazon Kinesis Firehoseについて知っておくべきことになります
Amazon Athena
- Amazon Athenaで利用するには1行1レコードの形式にする必要がある
- Amazon AthenaでGZIP圧縮されたファイルを読み込むには、ファイルの拡張子を
*.gzにする必要がある - 実際にGZIP圧縮されたファイルでも拡張子が正しくないと読み込めない
- このためAmazon Kinesis Firehoseの設定で
"CompressionFormat" : "UNCOMPRESSED"として出力されたファイルは拡張子が無いため正しく読み込めない - Amazon Athenaで利用するためには、Amazon Kinesis Firehose Data TransformationにてAmazon CloudWatch Logsから連携されたデータのGZIP解凍を行い、Amazon Kinesis Firehoseの設定で
"CompressionFormat" : "GZIP"とし拡張子の*.gzが付与される形でAmazon S3に出力する必要がある
Amazon Athena のパフォーマンスチューニング Tips トップ 10 | Amazon Web Services ブログ
https://aws.amazon.com/jp/blogs/news/top-10-performance-tuning-tips-for-amazon-athena/
ファイルの拡張子が*.gzでないとGZIPファイルを読み込んでくれないのはやっぱりちょっと残念な気が・・・S3オブジェクトのメタデータでContent-Typeを見て処理してくれるとかあるとステキなんだけどなぁ
ここまでがAmazon Athenaについて知っておくべきことになります
Amazon QuickSight
- Amazon QuickSightのSign upを行えるのはIAMアカウント or Rootアカウント
- Roleベースログイン、フェデレーションユーザーには未対応
今回利用していたアカウントがフェデレーションユーザーだったため、処理状態が変化せずに困りました・・・
フェデレーションユーザーでログインしていることは、システム側がわかっているはずなのでフェデレーションユーザーではNGというエラーメッセージが出てくれれば良いのになぁ
ここまでがAmazon QuickSightについて知っておくべきことになります
Amazon S3
- AWS CLIの
aws s3 cpコマンドでのファイル取得とマネジメントコンソール上からのダウンロードでのファイル取得では差異が出ることがある - ブラウザーの機能で
*.gzファイルを自動で解凍してしまう事がある
利用していのはGoogle Chromeでしたが、このように自動解凍しているとは認識していませんでした・・・ 結果的にS3上のファイルとローカルにダウンロードしたファイルで状態に差異が出ることになり、大いに悩む原因の1つになりました
cp — AWS CLI 1.11.74 Command Reference
http://docs.aws.amazon.com/cli/latest/reference/s3/cp.html
ここまでがAmazon S3について知っておくべきことになります
手順
- AWS Lambda関数から必要な情報をログに出力する
- Amazon CloudWatch Logsにログが出力されているロググループを確認する
- そのロググループに対してサブスクリプションとしてAmazon Kinesis Firehoseを指定する
- Amazon Kinesis Firehoseはマネジメントコンソール上では指定できないため、上記のようにAWS CLIを利用して設定した
- Amazon Kinesis FirehoseのDelivery Streamは別途作成する必要がある
- 前述したようにCompressionの設定はGZIPとして、拡張子の*.gzが付与されるようにする
- Data transformationをEnabledとしてLambda関数を指定する
- このLambda関数も別途作成する必要がある
- blueprintのkinesis-firehose-process-record-pythonを利用すれば簡単に作れる
- Amazon S3の指定バケットにAmazon Kinesis Firehoseからファイルが出力されていることを確認する
- ファイルの拡張子は*.gzで、内容はAWS CLIのaws s3 cpコマンドを利用してローカルに取得して1行に1レーコドとなっているかを確認する
- Amazon AthenaにてAmazon S3の該当バケットをTableのData setに指定して新しいテーブルを作る
- 作成したテーブルに投げたいクエリを作成する
- Amazon QuickSightにSign upしてない場合はSign upする
- この際ログインしているアカウント種別によっては処理が先に進まなくなるので気をつける
- Amazon QuickSightにてデータソースにAmazon Athenaを選択し、作成したクエリーを選択すればデータが読み込まれ可視化される
これでAWS Lambdaのログを一元化して可視化することが出来るようになりました。料金には注意が必要ですが、性能や容量に関しては大きな心配はないのではないかなーと。
Amazon QuickSightはAmazon QuickSightだけ閲覧可能なユーザーなんかも作成可能なようなので、より柔軟にデータを見てもらうことができようになるのかなーと
また、各サービスがそれぞれ独立していても利用可能なので例えばAmazon QuickSightの調子が良くない場合でもAmazon Athena利用して確認するといったことも可能となるため、汎用性も高まる気がします。
まとめ
AWS Lambda→Amazon CloudWatch Logs→Amazon Kinesis Firehose→Amazon S3→Amazon Athena→Amazon QuickSightと長い連携でしたが、当初の目的通りに可視化することができました。
最初からしっかりとドキュメントを読んでいれば、余計な手間や迷惑をかけずに実現できていたと思うので、今後は詰まったら基本のドキュメントをしっかり読み込むようにしたいと思います。
一方で今回詰まった部分は、AWS側の標準機能として存在するば迷うこともないのになぁーと思うところもあります。 特に、Amazon Kinesis Firehoseの改行付与と拡張子付与に関しては標準であっても良いかと思いました。
また、Amazon QuickSightのSign upのように、そもそもログインしているアカウント種別でNGの場合はエラーメッセージにその旨出て欲しいです・・・さすがに設定中の状態が延々と続くのはちょっと・・・
ヘルプドキュメントのリンクと共にエラーメッセージに出ていれば自分で原因に気がつけます。
AWSは進化も変化も速いのでこう言った細かいところの改良が進んでいくのを楽しみにしています!
AWSサポート
今回も大変お世話になったAWSサポート。利用する立場が違うと評価も違うのかもしれませんが、エンドユーザーとして利用することが多いので毎回非常に助かっています!いつもありがとうございます。
以上になります。
東京のチベットで開催されたビルディットさんのイベントに参加してきた #ビルディット #八王子8Beat
東京のチベットと呼ばれるw 八王子にある コワーキングスペース八王子8beat で開催された 株式会社ビルディット さんのイベントにお邪魔してきました。
とは言え
すでに主催のビルディットの中の人が書いているので、そちらを見てもらうと詳細と雰囲気がよく分かるかと!
と、これだけだともう終わっちゃうので・・・簡単にですが私もメモ程度のまとめを
参加してみて
写真を撮っていいのか確認し忘れたため、特に画像もなく箇条書きのメモになりますが・・・
- 今回の主催であるビルディットの富田さん
- ビルディットさんの会社設立の思いは熱くて素敵です!
自社プロダクトと案件開発の2輪- 2輪による相互循環と相互成長はちょーアリだと感じる
- 自分の少ない経験でも前職はずっと2輪だったし、現職も2輪にしようとしてる
- エンジニア/デベロッパーとしても楽しそう
- 思いを形にして継続しながら成長している姿はすごい
- ネクステージのCTO 西原さん
- ネクステージさんは
観劇三昧というアプリで演劇の配信を行っている 演劇パスという演劇チケットアプリもある- グッズ販売を行っている実店舗も2店舗ある
- 私は演劇に縁のない生活なので全然存じ上げず・・・
- 西原さんが1人でサービスを立ち上げた時期から、その後のカイゼンの道のりのお話
- 良いループが回り始めている
- 今後もまだまだカイゼンは進めていく
- 後で少しお話をさせていただきましたが、演劇のコンテンツ提供側と一緒に演劇を盛り上げていこうという仕組みと思いは素敵です!
take-space | Let’s make idea to real!
http://www.take-space.com/
- FabLab浜松を運営している竹村さん
- そもそもFabLabとは何なのか?
- デジタル工作機器を使えるスペース
- この理念とフォーマットで作られたFabLabが全世界にある
オープンソースハードという形でハードもオープンソース化- そうしたものをFabLabにある機器を使って作る
- 最近はBioでも同じ流れがきている
- なのでBioLabも始めている
- 中国の深センへ視察に行ってきたレポート
- IoTなどで需要が高まってるハードのプロトタイピングができるのは凄い
- 個人的にはソフトウェア開発者だと、やはりハードはハードルが高いと感じる
- なのでこう言った取り組みで身近になるのは嬉しい
- ハードのクックパッドみたいな場所があって、作れる人は作るしダメなの人は作れる人に依頼できるようなものがあれば、私個人は嬉しいなぁー
- ロカラボの代表 荒井さん
- オフショア開発についての勘所
- オフショア開発はいいイメージがない?
- 依頼する側が気をつければ防げることも多い
- 一番大きいのは依頼を受ける側が日本の商習慣に明るいかどうか
- 日本語ができる=日本の商習慣に明るいではないので注意
- 現地には優秀な人がたくさんいる
- なので勘所をちゃんと知って依頼すればとても頼りになる
- 自分たちで難しい場合はノウハウのあるロカラボさんにお願いするのが良いのではないかと思いました
- 今後様々な働き方や考え方が出てくるなかで、こうした海外の優秀な方々とも仕事をする機会が増えるのかなぁーと
- そうなると、私のようなおじさん・・・おじいちゃんはもっともっと気を引き締めていかないとなぁ
- 高専キャリア教育研究家として話すという菅野さん
- 企業にも所属しているが今日は高専キャリア教育研究家
- 最近雑誌に載ったりインタビューを受けたりで後日会社で怒られるw
- 高専出身のすごい人たちがたくさんいる
- 現在の高専生も当然素晴らしい人たちがたくさんいる
- この人たちにどんなキャリアを提供できるのか?を考えている
- 今までやってきた取り組みで人と人を繋げてきた
- 今後も輪を広げる活動を続けていく
- 若者と企業、教育機関と企業を繋げる仕掛けとか面白そうだし素晴らしいと思いました
まとめ
ビルディットさんの事業報告会ということでしたが、ビルディットさんのお話を始めいろいろと新しい話が聞けたのは非常に勉強になりました。いやー知らないことを知れるのはやっぱり楽しいです。
主催のビルディットさん、ありがとうございました! 新しいオフィスにも遊びに行きます!!
そんなビルディットさんは人を募集しているそうなので興味がある方は是非!
またbuilderscon tokyo 2017にスポンサーとして参加されるそうですよ。これは楽しみです。
以上。
「駅すぱあと」で有名なヴァル研究所に会社見学に行ってきた #駅すぱあと #ヴァル研究所 #swx
会社のBlogにも書きましたが、駅すぱあとの会社に見学に行ってきました。
な… 何を言っているのか わからねーと思うが ・・・中の人の懐の深さで今回の見学が成り立ったのは間違いないかとw
きっかけは
ヴァルの中の人達が テレワーク を試験的に導入しているという話をしていたので、サーバーワークスのオフィスに遊びに来たらいいよ!
とお誘いして実際に↓のように遊びに来てもらいました。
その際に今度はこっちからオフィスを見学しに行っても良いか聞いてみると・・・快くOKをいただきました。いやーもう2度と来るんじゃないとかでなくて良かったっすw
せっかくなので
見学に行くのに私1人で行っても意味がないので、せっかくだから社内のSlackでゆるーく募集をしてみました。
嬉しいことに10人近く手が上がり、ヴァルの予定を確認しつつ多くの人が参加できるように日程を調整しました。しかも、手を上げてくれたのは駅すぱあとに興味があるという人たちが大半というね。素敵。
サーバーワークスのビジョンは クラウドで、世界を、もっと、はたらきやすく なので、クラウドを利用している人たちが「はたらきやすく」なるのはビジョンとズレていないと個人的には思うのです
実際に
見学に行った部分は会社のBlogを見てもらうとして、まだ1年経ってないですが久しぶりに社内を見た簡単な感想を
- 久しぶりというよりお邪魔しますという感想
- 物が多く感じる
- デスクトップPCが沢山
- アナログのカンバンは見ようとしないでも目に入るのは便利
- バリューストリームマップが沢山
- 相変わらずズレてる気がするところはそのまま
- なんでも楽しんでるところは変化?進化してる印象
- 一緒に行った人たちが意外なところで驚いたり興味を持っていた
- 純粋に外からみたらそんな感じなんだなぁーと思った
- さすがに沢山の会社さんの見学を受け入れてるだけあって、各部署の皆さんも説明に慣れててすごい
- 部署ごとの工夫は一種の新しい文化の始まりなのかもしれない
- 今後リモートワークを始めとした要求の変化で、現状がどう進化するのか気に成る
などなど。実際に色々と変化がありどんどん変わっていってるんだなぁーと実感しました。また、外ではなかなかお会いすることができない人たちもみなさん元気そうで、気軽に声かけてもらえて良かったです。ありがとうございました!
見学後に
見学後日にヴァルの中の人と、サーバーワークスの中の人にそれぞれゆるーく「見学どうだった?」と聞いてみたところ・・・両方ともから好印象が!!
サーバーワークスからは
- 全部アナログで管理していたけど、アナログの良さもあって驚いた
- 1Fに置いてあったゲームみたいな物も作っていたとは知らなかった
- もっと駅すぱあとのことを聞いてみたい
- 開発だけでなく他の部署もカンバンを使ってカイゼンに取り組んでるのがすごい
- 営業の部署が見れなかったのが残念
- バリューストリームマップが便利そうだけど作るのが大変そう
- そこかしこに鉄道を感じられるものがあるのは良い
- 達成感やメンバーの状態も可視化しているのが素敵
- サーバーワークスしか会社を知らないので、こういう別の会社を見れて良かった
ヴァルの中の人からは
- 普段の見学と客層が違った
- おかげで違う視点で見学する人がいることがわかった
- 質問や疑問点も今までと違う感じになる気づきがあった
- 宣伝のつもりで入れた「RODEM」や「駅すぱモール」への興味があって良かった
- 「RODEM」は近いうちに説明に行きますw
- 「駅すぱモール」は是非鉄道車両体験乗車を購入してくださいw
- 手法や運用ってことよりも、内容を気にしている
- これがきっかけで違う客層の人にも楽しんでもらえるようにカイゼンしていきたい
お互いに得るものがあったのは良かったなぁーと。 しかもこの見学後にヴァルの中の人から偶然だけどジャスト100社目だよ!と まじかw 真面目に偶然で特にピタリ賞とかはなかったけど何か得した気分でしたw
そして懇親会に
見学当日の終了後にはヴァルの中の人が懇親会的なことまで準備してくれました。あざまっす。 これは私のミスなのですが一緒に行ったメンバーが忙しいこともあり、任意で軽く飲みに行きましょうーとしていたところ、まさかのヴァルの中の人+私だけという状況にw
しかし、そこに気遣いの女神が降臨! どんまいこ(@mnakajima18)パイセンが急遽参加してくれました。マジあざまっす。素敵!! ・・・というかこういうところが愛されるわけですねーなるほど勉強になります。
懇親会ではあの部署今どうですか?とか、サーバーワークスってどうよ?とか、まー相変わらずぐだぐだなお話をしましたw
しかし、せっかく両方ともに見学もしたし、勝手知ったる元中の人なのでこのまま終わりではなくて、お互い成果を残して終わっておきたいとの共通意識をこの呑んでる場でしたはずwなので、今後も成果を出すためいろいろとよろしくお願いします!
手始めに、今回の見学に行けなかった社内の人たちから2回目はないのか?? と嬉しい問い合わせも貰っているので、近いうちにまた遊びに行きます! よろしくお願いします。
まとめ
相変わらずゆるーくお願いして、ゆーるく進めた割にはいろいろと気づきになる部分が多く良い機会になったと思います。
他の会社さんでも「見学受付てるよ!」という場合はお声掛けもしくは、教えていただけると大変嬉しいです。
また、「サーバーワークスの社内見に来たい!」というのもお気軽にどうぞ! 事前に声がけいただき私でよければ、いつでもご案内します!
ヴァルの皆様、今回は本当にありがとうございました!
今回グッときた1枚
とある部署で見た テレワーク心得 なる箇条書きの紙。内容は大したことないが テレワークの日は会社に来ないで1日テレワークすること と言ったような趣旨のことが書かれている1文がありグッときましたw
何で テレワーク なんですかね?ってところは一体どこに・・・・ヴァルの中の人カイゼンの継続楽しみにしています!
以上。
社内のLT大会で話してみた #swx #lt
今所属しているサーバーワークスでは毎週金曜日にLT大会を開催しています。
LT Next Generation ! と称して、今回は社内の全員が発表する事になっています。
決まりごと
- テーマは
仕事のはなし - 持ち時間は5分
- 発表後に投票により順位付けされる
- 全員が最低1度は発表する
だいたい上記のような項目が主だったところです。
困るのはこの 仕事のはなし という縛り・・・
入って1年未満でやってる事はそんなに無いという現実ががが。
しかし、過去の発表資料とか見ると 仕事のはなし is 何? って気もしますがw
今回は
会社のBlogでも紹介してもらってますが、今回はネタが思いつかない&前の週にやろうと思ってたネタが出るというね・・・
発表中は
さて、発表中の社内slackを見てみると・・・
総合すると
うちやまさん- 採用基準が
芸人!? - まったく同じ番組を見ている人を発見w
- 大石さんのプレゼンに感化されてる説
と、まぁーいろいろ書かれてましたw 5分しかないLTですし、伝えたい事が伝わればそれで良しだと個人的には思うのでネタでもなんでもOKかと。
まとめ
- 普段からネタになることを用意しないと大変
- レギュレーションは・・・という気もするが細かいことは気にしないw
- 急遽のネタだったが社内にも番組知ってる人がいてよかった
- おすすめの番組があったら教えてください
以上になります。
Amazon Polly に駅すぱあとの検索結果を話してもらう #aws #jawsug #駅すぱあと #ヴァル研究所
★この記事は「ヴァル研究所 Advent Calendar 2016」の23日分のエントリーになります
注意
- 機能/サービスの検証とスクリーンショットの取得は
2016/12/18に行いました。 - それ以降に変更が加えられた場合は結果が異なる可能性がありますのでご注意下さい。
- 検証時に利用可能なサービスで検証しています。実際にご利用になる前に確認していただくようお願いします。
はじまり
今年は↓のように今所属している会社のアドベントカレンダーに参加してみました。
その際に企業・学校・団体単位のアドベントカレンダーがこんなに沢山あるのを知りました。
その中で見たことある会社のがあるっ!これはっ!となり、中の人に
- 私「こんなの始めたんですね!」
- 中の人「スタートしたんですが、あんまり書く人がいないっぽいです」
- 私「おーそれは残念ですね」
社内にアドベントカレンダーの楽しさみたいなのが浸透するにはまだまだ時間がかかりそうな感じですね・・・
日本における技術系アドベントカレンダーの歴史 - 近&況
http://yhara.jp/2016/12/01/history-adcal-jp
re:Inventに参加した人とか、報告会を開催したとかでも良いので参加してみたらいいのになぁー残念。
もしくは去年の今頃のように、まだ勇者になってない頃に訪問してもらい桃鉄やってもらうのでも十分ネタになりそうですがw
先日新作も出たみたいですし、もう一度勇者の姿で訪問して桃鉄でもやったらいいんじゃないですかねぇ?w
せっかくだから
せっかくだから、俺はこの赤の扉を選ぶぜ! ではなくて
デスクリムゾン - Wikipedia
https://ja.wikipedia.org/wiki/%E3%83%87%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%A0%E3%82%BE%E3%83%B3
2016年半分はお世話になってますし、何より製品/サービスと現場は最高でしたのでせっかくだから書いてみようと思いました。
呼ばれて無いから空気を読まずに突撃しましょうーそっちのが楽しそうですしw
何を書くか
駅すぱあとWebサービス を使ったネタを書くのは当然なんですが・・・
これまでのアドベントカレンダーで中の人が丁寧に説明されているので、これ以上書くことがないw
↑な投稿も見かけたのでAPI であることのメリットがなんか出るように、re:Invent で発表された新規サービスと組み合わせて使ってみようと思います。
Amazon Polly
今年のre:Invent 2016 で発表された新サービスで Turn text into lifelike speech using deep learning と公式で説明されています
文字列を読み上げてくれるわけですが、かなりの精度でそのまま読んでくれます。漢字もわざわざ読みを渡さなくてOKなのは楽でいいです。
東京リージョンにはこの時点では来ていませんが、今回はリアルタイムで利用するわけではないので問題にはならないと思います。
使ってみる
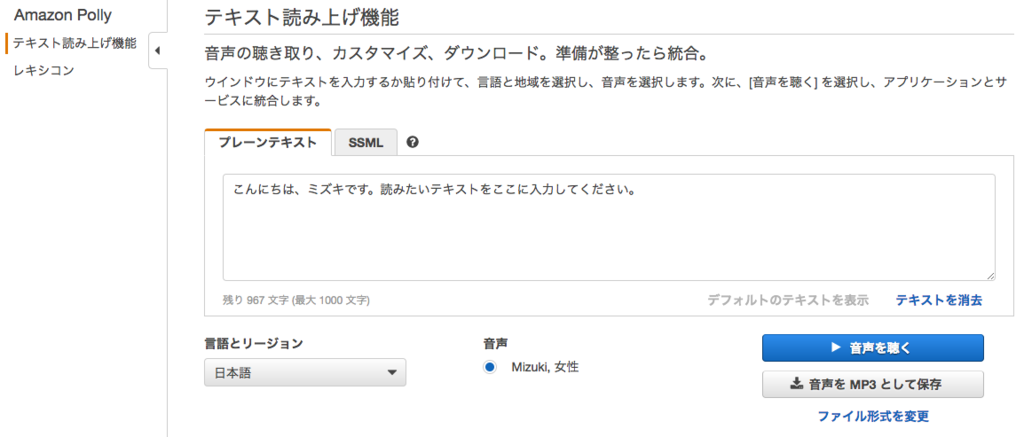
AWS マネジメントコンソールにログインして Polly のページに移動すれば、利用することができます。
今回利用するのはテキスト読み上げ機能になるので、マネジメントコンソール上でテキストを入力してどのような感じになるのか試してみます。
実際にはAPIで取得した文字列をAPI/SDKを通じて、このテキスト読み上げ機能を利用することになります。
前提
駅すぱあとWebサービス の利用開始についてはすでに詳しく書かれているので、割愛しようかと思いましたが・・・
↓からの申し込みだと半年前と変わりがなければ温かみのある手作業 でアクセスキーを発行しているはずなので、基本的には営業日基準での対応となるはずです。
オープンデータをうたっているのに申し込みが必要で待ち時間があるのも、
個人的には違和感ありますねぇ。データカタログサイトに掲載してみたりしたらいいのに。
オープンデータ - Wikipedia
https://ja.wikipedia.org/wiki/%E3%82%AA%E3%83%BC%E3%83%97%E3%83%B3%E3%83%87%E3%83%BC%E3%82%BF
とは、言っても仕組みは簡単に変わらないので・・・今後に期待しつつ今回はdocomo Developer supportを利用しました。
docomo Developer supportは、ドコモやパートナー企業が持つ様々なアセットを「API」として汎用化して提供し、開発者へ展開することで、新たな事業の創出を推進する協創プラットフォームです。と書かれている通り、駅すぱあとWebサービス以外にもたくさんのAPIが利用できます。
登録も簡単でSNSアカウントでのログインも可能です。注意が必要な点は
- 検証用/開発用に発行されるアクセスキーには90日の有効期限が付いている
- 駅すぱあとWebサービスを含むいくつかのAPIを利用するには
法人情報登録が必要になる 法人情報登録とは? 所属する会社の住所やらを登録するだけで法人として会社で登録してもらう必要はない。- アカウント単位で所属の会社情報を入力するだけである
- このためフリーランスの方は登録が難しいかもしれない
という感じになります。ユーザー登録してAPIの利用申請を行うとAPIにアクセスするための情報が発行されます。また、エンドポイントもこのサービス専用になるようです。
簡単に利用できるので検証/検討段階ではこれで必要十分な気がします。さすがNTTドコモ!!素敵です。
まずは
Amazon Polly に入力するための文字列を作る必要があります。駅すぱあとWebサービスで何らかの経路を検索して、その結果を適当に口語風にしたものを利用したいと思います。
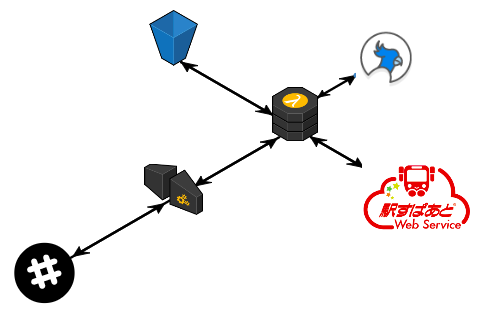
簡単に書くと↓な感じ?
入出力は色々面倒なので、みんな大好きSlackを利用します。
Outgoing Webhooksを設定して 乗換 のキーワードに反応するようにしました。Slackに設定するアイコンは以下のWebからAndroidアプリ版のものを利用させてもらいました。
Amazon API Gateway + Lambda の組み合わせは動作させるのに楽なのでPython Serverless Microframework for AWS (chalice) を利用します。
chaliceについては↓で書いているので参考になれば。
chalice はこういうちょっと試したい時には本当に楽でいいですねーまだまだ対応しているAWSサービスが少なかったりとかしますが・・・
実際に今回使用した chaliceのバージョン0.5.0ではまだAmazon Pollyに未対応なので、↑のBlogの中に書いてあるように自動でポリシーが生成できません。
手動でポリシーを生成してかつ、デプロイ時には--no-autogen-policyオプションを指定する必要があります。
また、Lambdaの環境変数も利用しているのですが、こちらも未対応のため別途AWSマネジメントコンソール等から設定が必要となります。
AWS Lambda の新機能 – 環境変数とサーバーレスアプリケーションモデル (SAM) | Amazon Web Services ブログ
https://aws.amazon.com/jp/blogs/news/new-for-aws-lambda-environment-variables-and-serverless-application-model/
AWSマネジメントコンソールから環境変数を保存しようとすると、権限不足で保存できないエラーが出ました。
どうやら以下2つの権限を追加する必要があるようです
- ec2:DeleteNetworkInterface
- ec2:DescribeNetworkInterfaces
権限を追加したところ、環境変数の保存が出来るようになりました。
しかし2016/12/23に確認したところ上記2つがなくても大丈夫な感じになってそうです。もしエラーが出たとしたら追加する感じで大丈夫そうです。
経路検索
駅すぱあとWebサービス の経路簡易探索APIで経路検索を行います
必須なのは出発駅名と到着駅名の2つだけなので、前述のSlackで乗換 高円寺 飯田橋 のような形で入力されたものを利用します。
これで現在時刻に出発する経路検索を利用できるようにします。
で、検索自体は簡単に出来るのですが・・・問題は結果のレスポンスデータ・・・久しぶりに使いましたけど相変わらずの面倒臭さがw
難しいと言うわけではないので、地道に必要な値を取得していってください。今回は単純化するために、検索結果の一番最初の経路を口語調にしています。
実際にLambdaからAPIを呼び出してる部分は↓のように非常に簡単です。
def searchCourse(eki_from, eki_to): url = "https://api.apigw.smt.docomo.ne.jp/ekispertCorp/v1/searchCourse" params = {"APIKEY": API_KEY, "from": eki_from, "to": eki_to} headers = {"Accept": "application/json"} response = requests.get(url, params=params, headers=headers) print('searchCourse={}'.format(response.text)) return response
口語調にする部分は出来る範囲でそれっぽくなるように頑張って編集していますが・・・ちゃんとやるならここも単純に編集するだけではなく、工夫していく必要がありそうですね。
SynthesizeSpeech
今回の本題であるAmazon Polly SynthesizeSpeech APIを使うわけですが、Lambdaから利用する場合はSDK経由で利用できるため非常に簡単です。
Polly — Boto 3 Docs 1.4.2 documentation
http://boto3.readthedocs.io/en/latest/reference/services/polly.html#Polly.Client.synthesize_speech
実際にLambdaから呼び出してる部分は↓のように簡単です
client_polly = boto3.client('polly', region_name="us-east-1") response = client_polly.synthesize_speech( OutputFormat='mp3', Text=msg, TextType='text', VoiceId='Mizuki' )
1点だけ困ったのはLambdaは東京リージョンにデプロイしていたので、東京リージョンに来ていないAmazon Polly をboto3.client('polly')として呼び出すとエンドポイントがないとのエラーが出ます。
これがchaliceのエラー処理で元のエラーを消してしまう仕様と相まってなかなか気が付きませんでした・・・
これを回避するには、boto3のクライアントを作成する際に引数でリージョンを渡すこと解決できます。クレデンシャルについても同様に引数に与えることで別のものを利用することができます。
Credentials — Boto 3 Docs 1.4.2 documentation
http://boto3.readthedocs.io/en/latest/guide/configuration.html
また、蛇足になってしまいますがboto3のドキュメントを見てみるとAmazon Polly にgenerate_presigned_urlが用意されているのが確認できます。
Polly — Boto 3 Docs 1.4.2 documentation
http://boto3.readthedocs.io/en/latest/reference/services/polly.html#Polly.Client.generate_presigned_url
generate_presigned_urlを利用すれば、一時的にAmazon Pollyの機能を外部から利用することが可能になりますしいろいろと夢が広がりますねぇ
音声保存
Amazon Polly SynthesizeSpeech API で作った音声ファイルをS3に保存します。Slackにレスポンスとして投稿したいので、ただ単純に保存するだけではなくS3のgenerate_presigned_urlを利用して一時的にアクセスを許可しておきます。
現在時刻で検索した結果の音声ファイルなので、数時間後に急いで聞き直したいというような要望はなさそうなので有効期限はデフォルトのまま60分になっています。
S3 — Boto 3 Docs 1.4.2 documentation
http://boto3.readthedocs.io/en/latest/reference/services/s3.html#S3.Client.generate_presigned_url
1点だけ困ったのは ClientMethod に許可する操作(今回はget_object)を指定するわけですが、この指定する操作についての権限がポリシーに設定されていない場合でもgenerate_presigned_urlの実行自体はは成功するようです。
しかし、実際にアクセスしてみると権限が付加されていないためファイルが見えないという自体になりました・・・許可する操作についてもポリシーにて許可が必要となるっぽいのでご注意ください。
結果
これでようやくSlackで乗換 高円寺 目黒のような入力反応して、Amazon Pollyがそれっぽく話してくれるようになりました!!
実際に利用してみると・・・
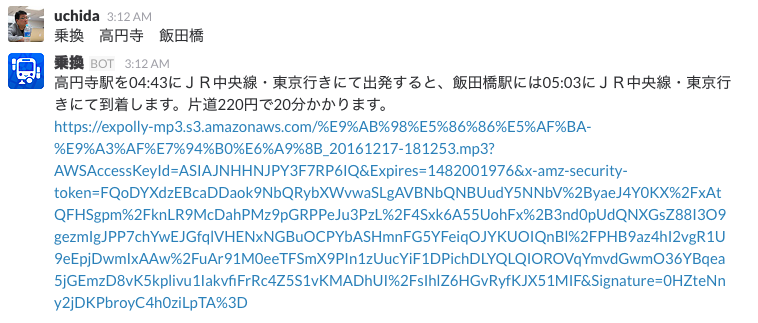
高円寺ー飯田橋の検索結果(途中乗換なし)
高円寺ー目黒の検索結果(途中乗換あり)
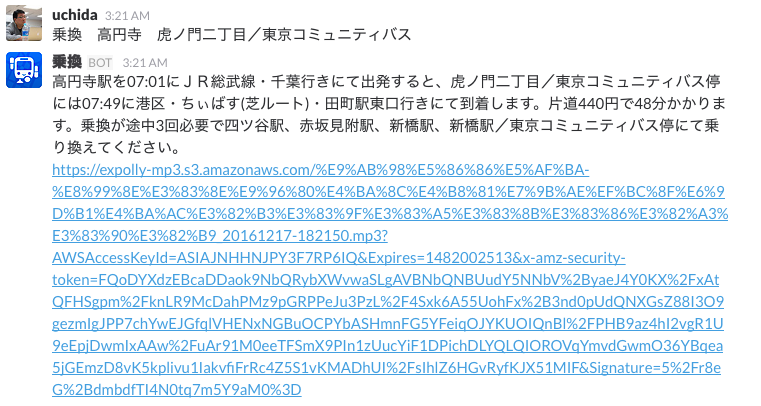
高円寺ー虎ノ門二丁目の検索結果(バスを含む)
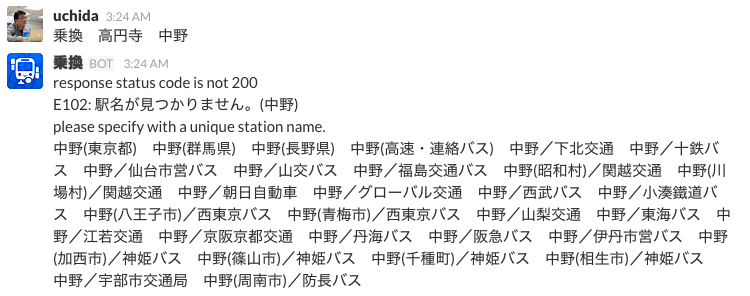
駅名が一意にならない場合の検索結果
実際の音声ファイル
mp3 のままだとTwitterにUPできなかったので、音声ファイルのみのmp4動画に変換してUPしてあります。以下のサイトを利用しました。便利。
高円寺ー飯田橋の検索結果(途中乗換なし)高円寺駅を04:43にJR中央線・東京行きにて出発すると、飯田橋駅には05:03にJR中央線・東京行きにて到着します。片道220円で20分かかります。
twitter.comRoute search result of "高円寺" to "飯田橋" talked by Amazon Polly. pic.twitter.com/TNbeF077S7
— Manabu Uchida (@uchimanajet7) 2016年12月23日高円寺ー目黒の検索結果(途中乗換あり)高円寺駅を04:43にJR中央線・東京行きにて出発すると、目黒駅には05:14にJR山手線内回り・渋谷・品川方面にて到着します。片道220円で31分かかります。乗換が途中1回必要で新宿駅にて乗り換えてください。
twitter.comRoute search result of "高円寺" to "目黒" talked by Amazon Polly. pic.twitter.com/BXcZjxdivq
— Manabu Uchida (@uchimanajet7) 2016年12月23日高円寺ー虎ノ門二丁目の検索結果(バスを含む)高円寺駅を07:01にJR総武線・千葉行きにて出発すると、虎ノ門二丁目/東京コミュニティバス停には07:49に港区・ちぃばす(芝ルート)・田町駅東口行きにて到着します。片道440円で48分かかります。乗換が途中3回必要で四ツ谷駅、赤坂見附駅、新橋駅、新橋駅/東京コミュニティバス停にて乗り換えてください。
twitter.comRoute search result of "高円寺" to "虎ノ門二丁目/東京コミュニティバス" talked by Amazon Polly. pic.twitter.com/0kvYZJ54no
— Manabu Uchida (@uchimanajet7) 2016年12月23日
以上のように、それっぽく返答するようになったと思います。中の人がもっと複雑な検索を試した場合はどーなるかちょっとわかりませんがw
まとめ
- Amazon Polly で話してもらうことはできた
- 思ったよりもずっと簡単に利用することができる
- 抑揚とかは利用するシーンで適宜利用する必要がありそう
- このままでは実用には足らないが、いろいろと工夫をしていけば面白そう
- 例えば1つの検索結果でも、短い音声ファイルを複数作った方が良さそう
- 音声ファイルが長いと目的の個所を聞くまでに時間がかかる
- 短い音声ファイルなら繰り返し再生することも容易にできる
- 現実味がありそうなのは経路の区間ごとの音声ファイル化かな?
- 駅すぱあとWebサービスを使うのは簡単
- でも、JSONをいろいろ操作するのは面倒
- 特に
配列だった要素が単一になるとか、要素の下が急に詳細に変更になるとか検索結果によって違う場合があるのが困る - いちいち対処するのは面倒だし手間なので、ぜひ
SDKの提供を希望!
- 現状はdocomo Developer supportの方が便利なので、本家の今後に期待しています。
- 動かしただけで終わってしまっているが、Lambda経由で呼べることには意味がある
- これにより非同期や定期実行などを行うことができる
- 会社でお使いのカレンダーやらSalesforceと連携ができると、
めんどくさいことをいろいろと自動化できそうですね。 - しかも結果やら入力やらはSlackと連携してしまえば楽そうです
- 個人的にも勉強会に出かけることも多いので試しに作ってみたいところです
- 今回使ったプログラム類はGitHubに上げました。簡単なので必要ないかもしれませんが試してみたい方は覗いてみてください。
今後
- 今年のre:Invent 2016 で発表のあった
Amazon Lexをはじめとした音声によるコントロール VUIという表現を使っていますが非常にわかりやすい入力方法ですよねAWS re:Invent 2016: From VUI to QA: Building a Voice-Based Adventure Game for Alexa (ALX305) from Amazon Web Serviceswww.slideshare.net
www.youtube.com- 話すだけで操作ができるのは、詳細な説明なしでも使い始められますし
- 駅すぱあとWebサービスのようなものはこれと相性が良さそう
- 手軽に使ってもらえるようにいろいろノウハウが蓄積できると面白そう
- 今後の幅広い応用を期待しています!
- 実際に音声入力ではありませんが他社だとこんな事例も出始めましたね
ナビタイムジャパンのLINE公式アカウントにて終電・始発検索機能を追加|ナビタイムジャパン
http://corporate.navitime.co.jp/topics/pr/201612/21_3997.html - 既にこんなことが可能なものもあるようですね
- 遠くない未来に実現しちゃうかも知れませんね!
宣伝
絶賛人材募集中らしいですよ!製品/サービスと現場は最高でした。あとはよく知らないw
また、勉強会の会場も提供しているようですので問い合わせてみてはいかがでしょうか?
ヴァル研究所の勉強会の会場 | Doorkeeper
https://www.doorkeeper.jp/%E4%BC%9A%E5%A0%B4/vallaboratory
まだまだ続く「ヴァル研究所 Advent Calendar 2016」
12/25 の最終日までまだまだ続く ヴァル研究所 Advent Calendar 2016
明日以降の投稿も楽しみですね!
今回は空気読まず参加してしまいましたが、中の人の素晴らしい投稿の方が良いと思うので来年は中の人の豊富な投稿を楽しみにしております。
以上になります。
アップデートで進化する #iot #SORACOM #ソラコムサンタ
★この記事は「SORACOM Advent Calendar 2016」の22日分のエントリーになります
注意
- 機能/サービスの検証とスクリーンショットの取得は
2016/12/17に行いました。 - それ以降に変更が加えられた場合は結果が異なる可能性がありますのでご注意下さい。
はじまり
ある日 こんなのありますよ! とのメッセージと上記のURLが送られてきましたw
名指しとあらば可能なことは断らずに受けていくスタイルなので書くことにっ!
あれ、これなんか見たことある流れだw とは言え、転職した後はIoTというかSORACOMに触る機会もなかなかなく・・・
しかし、SORACOMの皆様には非常にお世話になっている&SORACOMのサービスは触っていて楽しいので何とかネタを探して行くしかない!
これまで
去年の今頃はちょうどSORACOMさんにお邪魔してトンカツ食べてた頃ですねw あれからもう1年なのかまだ1年なのか。
しかし、いまだ公開事例化ができるようなものがないっぽいのは非常に残念ですねぇ。前職の中の人は是非とも頑張っていただきたい。
他には SORACOM Conference “Connected.” のセッションでプロトタイピング中のものを紹介してもらったりしました。
www.slideshare.net
プロトタイピングしてたものは↓な感でした。
あとは、前職の退職も決まった頃の最高に楽しかったハンズオンの会場係! いい思い出だ!
何を書くか
最近は全然SORACOMを触ってないのでネタが・・・
せっかくだから約1年前にやってたことで これどーしようかな? と考えてたことが、この1年間のSORACOMのアップデートでどうなったのか?を書いてみようと思います。
デバイスとSIM
作っていたのは 位置情報 を定期的に送信して位置を確認するようなものでした。不特定多数が乗り降りするような動体に設置することを想定していましたので、デバイス丸ごとの持ち出しとSIMだけを持ち出される懸念がありました。
その当時に考えたのは、仕様として定期的にデータを送信するため1日に送信されるデータ量がおおよそ予測可能だったため データ通信量の監視 機能を利用して、通信料が増えたら通知して貰えば不正利用もわかるかなーと
ただ、これでも通知される範囲内で利用された場合は検知できない可能性も・・・デバイスとSIMをセットで管理できると楽なのになぁーと感じていました。
IMEI ロック
それから1年後の今はどうかというとデータ通信量の監視に加えてアップデートで追加されたIMEI ロックがあります。
IMEI ロックを利用すると、デバイスとSIMを結びつけて特定のデバイスでしかそのSIMが利用できないようにロックすることが可能になります。これにより、SIMだけを持ち出された場合でも他のデバイスでの利用が不可能になります。
特別な作り込みも必要なくSORACOM のユーザコンソールから利用できるのも手軽で非常に良いですよねー
通信距離と電力
作っていたの 定期巡回 するような動体の位置把握でしたので、動体そのものから定期的に位置情報を発信して現在地を表示していました。
しかし、要件としては細かい現在位置というよりはある一定の範囲に入ったら情報を表示できれば良いという感じのものでした。
これを実現するとなると、ゲートウェイ製品を必要なポイントに立てて、ゲートウェイ単位でなんとかするとかかなぁ?ぷらっとホーム さんの OpenBlocks とかを使えば行けそうかなぁ? とか考えていました。
実際にWebを確認すると位置測位のソリューションを展開されているんですねーまぁーそうなりますよねー
ただコストやメンテナンスなんかの兼ね合いもあり、その当時だとこの選択ななかなか難しいなぁーという結論に・・・
LoRaWAN
それから1年後の今はどうかというと、SORACOMさんとM2Bコミュニケーションズがパートナーシップを結んだことにより、LoRaWAN と SORACOM プラットフォームとの連携が可能になっています。
LoRaWAN は通信できる範囲が広いので上手く活用できればゲートウェイの数が減らせるのでコストやメンテナンス周りでマッチする可能性もありますね。
現在はまだPoCキットの提供となっていますが今後が楽しみですね。
まとめ
- 1年前に比べてアップデートで進化しているSORACOM
- 使っていればそれだけで新しい解決方法が提示されている
- 当然ながら利用する側もこのアップデートになるべく追随して恩恵を受ける方がいい
- LoRaWAN のようなこれまでの発想と違った技術とも連携が取れる
- 大型の機能追加以外も多くサービスとして完成度が上がっている
- 最近SORACOM触れてないので久々に楽しかったです
- 今後の機能追加とアップデートも期待してワクワクしながら待っています!
なぜか・・・
twitter.comSORACOM #AdventCalendar 2016、14日、19日、22日にサーバーワークスのメンバーが参加させていただきます!!おたのしみに☆ #Qiita https://t.co/OPC0Lh96EF #swx #iot
— サーバーワークス (@serverworks) December 12, 2016
なぜか会社の公式Twitterがハードルを上げてきたので、他にも何かネタを考えないとかなぁーと。せっかくなので 位置情報取得 を使って何かしてみようかと思います。
前提
SORACOM Air を利用するのは当然なので、使える機器を家で探したわけですが・・・↓ ぐらいしかなかった・・・ドコモさんの機器が家にないのがわかりましたw
使えるのは標準SIMだったので、素敵なアダプターで変換をして利用しました。このノベルティー実用性も高くて素敵ですよね。
あとは位置情報を収集するための簡単なプログラム書いて SORACOM Air で送信するだけですね!
SORACOM Harvest
2016年11月30日に追加された新サービスで IoT デバイスからのデータ収集および可視化サービスです と公式で説明されています
SORACOM Airを利用して送信するので安心かつ自前でデータ保持や可視化の環境を持たなくてもSORACOMがすべてやってくれるというフルマネージドのサービスですね。
簡単かつ気軽に利用できるのは本当に便利ですばらしいですね
で、今回はこれに位置情報を送ってみようと思います。 それなんか意味あるの?的な結果になりそうですが・・・
使ってみる
SORACOMのサービスは大変親切な Getting Started が用意されているので、↓に沿って進めていきます
ドキュメントが丁寧に書かれているので特に迷うことなく使い始めることができますね。
位置情報
今回は手軽に位置情報を取得したいので、HTML5で利用できる Geolocation API を使って取得を行います。
Geolocation API Specification 2nd Edition
https://www.w3.org/TR/geolocation-API/
継続的に位置情報を取得したいので navigator.geolocation.watchPosition を利用ています。
実際の利用法はGoogle先生で調べれば色々出てきますが非常に簡単に利用できます。
1点注意が必要なのはブラウザ側の制限で位置情報を取得するには HTTPS が必須となっています。
今回はローカルで検証を行うため file:/// から始まるものにはこの制限は関係ないようです。通常と同じように位置情報取得を許可してもらえれば取得が可能になります。
実際に試してみる
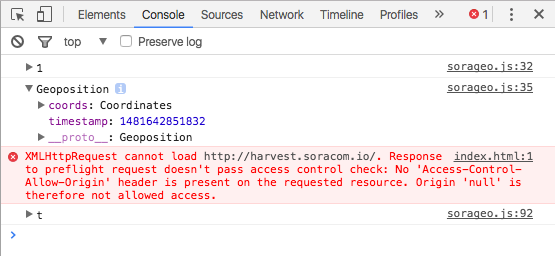
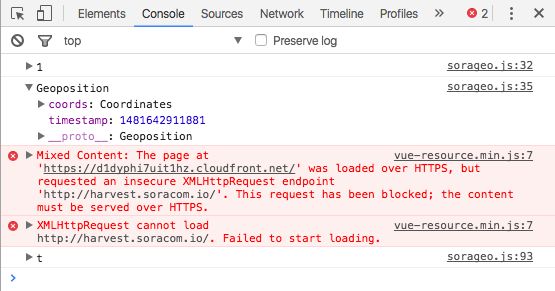
簡単なHTMLとJavaScriptで位置情報を取得できるようにして、実際にSORACOM Harvestに向けて送ってみましたが・・・ローカルだと以下のようなエラーが
ローカルだからかなぁ?と思いS3とCloudFrontでHTTPSで公開して試してみると
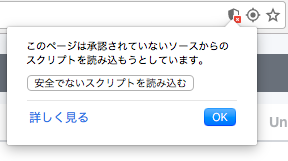
SORACOM Harvest のエンドポイントが HTTP なのでHTTPSとの混在を怒られて送れないらしいので、ブラウザを↓のように操作してHTTPでも読み込むようにします。
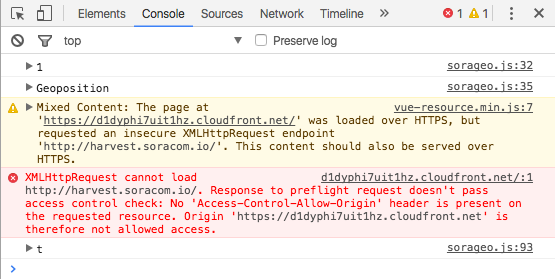
しかし、残念ながらまだエラーが出ます
最初と同じ CORS のエラーですね・・・これはSORACOM Harvest のエンドポイントが対応してないってことなのか。残念。
結局
通常のWebであれば、Amazon API Gateway などを手前にかぶせてCORSに対応してしまうこともできるのですが、SORACOM Harvestのエンドポイントにアクセスするには、SORACOM Air経由である必要があるわけなので・・・今回はこう言った手法は使えないことに。
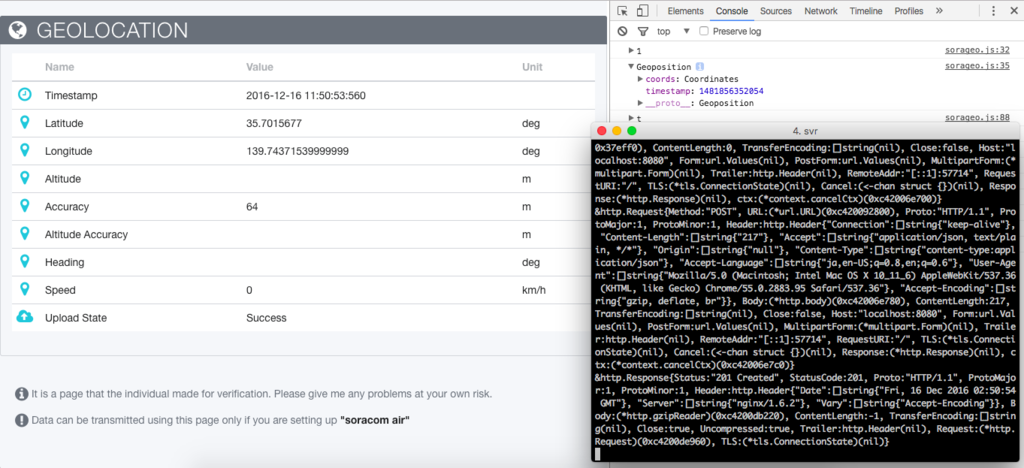
ただ今回はローカルだけで検証するつもりだったので、JavaScriptから位置情報をPOTSする先をローカルに立てたサーバーし、そのサーバーからSORACOM Harvestのエンドポイントに再POSTすることにしました。
golangで簡単なプログラムを組んで上記のことを実現してますが、よく考えたらDockerでnginx動かしても簡単で良かったかもしれないですね。
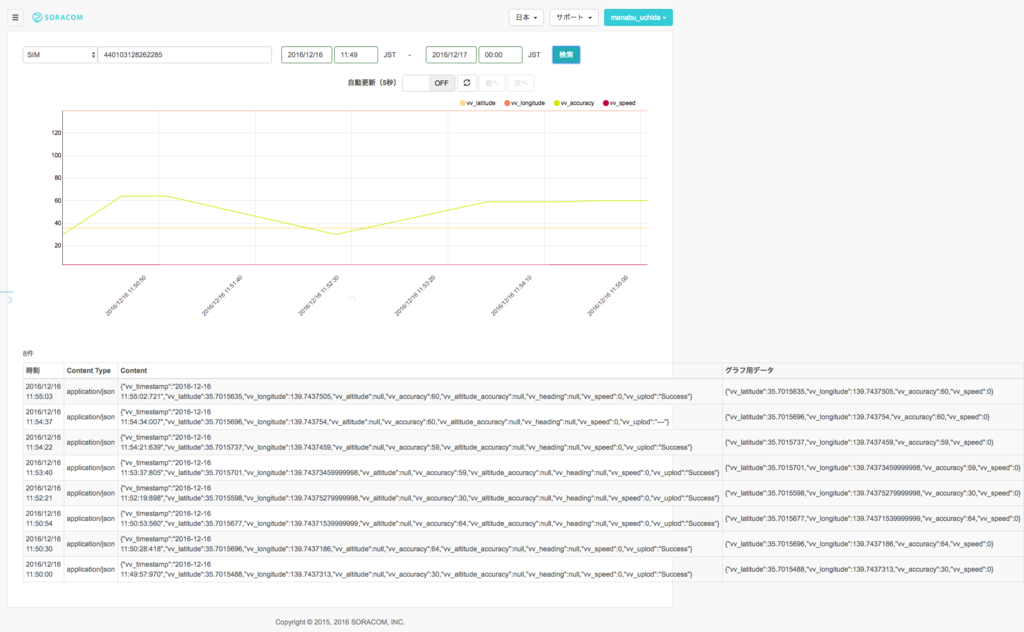
で、実際に位置情報をSORACOM Harvestに入れたら↓になりましたーやはりあんまり意味なしな結果にw まーそりゃそうだ。
しかし、雑にJSONを送るだけで可視化して値も見ることが出来るのは手軽でいいですねーSORACOM Funnelとは違った便利さがあって素敵です。
まとめ
- SORACOM のプラットフォームを利用していると、プラットフォーム側のアップデートによりそれまで不可能だったことが可能になったり、複雑な仕組みが必要なくなったりする。
- AWSなどのクラウドプラットフォームと同様に、SORACOMのプラットフォームもマネージドサービスを積極的に利用して楽をしよう
SORACOM Harvestは非常に手軽にデータの送信、蓄積、可視化を行える- あまり無いかもしれないが、ブラウザのJavaScriptからSORACOMのエンドポイントにデータを送信する場合には
CORSに注意する - スマホ+ブラウザでSORACOMサービスを利用することは、今後ありそうなので解決方法があれば知りたいです。
- 今回使ったプログラム類はGitHub上に上がってます。簡単なので必要ないかもしれませんが試してみたい方は覗いてみてください。
#ソラコムサンタ
今年も #ソラコムサンタ がやってきてくれるとのこと。
せっかくなので細々してるお願いをまとめて書いてみました。
- 手軽に使えるSIMフリーの機器があると嬉しいです。
- 今回も検証そのものよりも使える状態にするまでが時間がかかった・・・
- IoTでは遭遇する機会はなさそうですが
CORSの回避ルートが欲しいですSORACOM Beam経由ならもしかしたら!と思ったけどダメだった・・・- 多少手間がかかる方法でもなんとかなる道があると嬉しいです
- ユーザーコンソールの検索で
ワイルドカードが使いたいです- prefix 付きで名前をつけても完全一致以外は検索できないっぽい?
- 検索文字列がなくなった後の再ロードがちょっと重い
- この辺はSIMの登録数とかPCのスペックとかに関係ありそうなので、一概には言えなさそう・・・

- ユーザーコンソールで地図を表示して欲しい。
- グローバル・カバレッジのユーザーコンソール画面ですでに表示されているっぽい?
各SIMの詳細画面では、基地局情報が取得できる場合には地図上での位置を表示したりセッション情報(いつ接続したか、切断されたか)を表示することができます。 blog.soracom.jp
- 地図があれば地図上から
ジオフェンシングの範囲を指定したい - これが出来ると、ある一定の範囲から出たら/入ったらでトリガーが引けそう
- そうなると、動いちゃいけないデバイスがある範囲から動いたら通知とか、家に帰ってきたから3GをOFFにするとか出来そう
- もちろん Harvest で今回やったみたいに動体管理が出来ちゃうとしたら作り込みいらなくて最高
- グローバル・カバレッジのユーザーコンソール画面ですでに表示されているっぽい?
すでに実現済みで私が知らないだけっていうのもありそうな気もしますが・・・その場合はお手数ですが教えていただけると大変助かります。
宣伝
弊社サーバーワークスは SPS 認定済インテグレーションパートナー です。SORACOMを利用したIoTについてご興味ある方は是非お問い合わせください。
まだまだ続く「SORACOM Advent Calendar 2016」
12/25 の最終日までまだまだ続く SORACOM Advent Calendar 2016
明日以降の投稿も楽しみですね!
以上になります。
採用イベント『サバノミソニ』#10 で話してみた #サバノミソニ #swx
前回のイベントから約5ヶ月ぶり2回目のお話の機会をもらったので、前回とほぼ同じスライドですが今思うことを相変わらずのゆるさで話してきました。
今回は
前回と違いタイトルが決まってたりw若干雑な依頼とかではなく・・・
1週間ぐらい前にSlackに12/21水曜の19時~って勉強会行っちゃいますか?とのメッセージが。確かにその日は勉強会の予定があり、会社のカレンダーにも記載されていました。
どーやらその日に会社でイベントをやるそうで、ありがたいことに前回の発表と同じもので発表して欲しいとのこと。
名指しとあらば可能なことは断らずに受けていくスタイルなので発表することに!というか、話すネタさえあればそんなに大変なことでもないですしね。
実際に
今回は15分と前回の発表より少し長めですが、資料は現状に合わせて細かいところを見直しだけにしました。実際にはいろいろ足してみたんですが・・・結局削除して無駄になることにw
会場には若者からおじさんまでと、今回は幅広かったように思えました。
しかし、この予定のほうが後から決まったのに偶然にもアドベントカレンダーの担当日に発表とはw
内山さんの投稿は宣伝しませんでしたがw アドベントカレンダーの宣伝は入れておきました。会社の公式からの扱いも合わせてw
前回から
前回から変化したことといえば、私自身がリモートOKになったことでしょうか? これは本当にありがたくルール内であれば非常に自由度も高いので助かってます。
こういう部分はリモートやるぞ!という特別な扱いではなく、ごくごく自然に馴染んでるからかなぁ?と。
また、今回今日はここで15分話すために会社に来たぜーと言ったら、外野からリモートでプレンゼンしたら良かったんじゃね?とツッコミがあって・・・そんな全然思いつかなかったw
まだまだ、自由な発想や体験が足りないようなのでこの先生きのこるためには!で先に進んでいこうと思いました。
お待ちしております!
サーバーワークスでは絶賛仲間を募集中です。ご興味ある方は是非お声がけください。
以上になります。